【DAY16.】「Bootstrapを使ってビジネスLP制作③」をやってみた(30DAYSトライアル)
むぎです。
■30DAYSトライアル DAY16.をやります!
DAY16. 『Bootstrapを使ってビジネスLP制作④』
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月22日
DAY15から引き続き、HTML5/CSS3/Bootstrap4でのサイト制作です💻
勉強時間を長めに取れるかた向けの勉強法も書いてるので、余裕があればぜひトライを☺️‼️
課題詳細👉https://t.co/ubW21Iozpt#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/Vt5YGpica2
このTips分かりやすい!
こういう分け方の概念があまりないからコーディングしててもほわほわしていたのかも…!
雑で申し訳ないけど例えばこう言う感じ! pic.twitter.com/x2jepw8ChH
— すー@マークアップエンジニア(Rails勉強中) (@belltreeWeb) 2019年1月21日
■課題:【Youtubeで学ぶ】Bootstrapを使ってビジネスLP制作④
引続き動画の残り半分を見ながらコーディングします。
DAY13.とDAY14.と同じ方が作者の動画です。
動画はこちら
ちなみにこの動画も商用利用OK(画像除く)とのことです。
■動画のSTARTER FILESをダウンロードする
動画の下にある「➢ STARTER FILES:」というリンクに、必要な画像や、HTML、CSSの最初のコーディングが書いてあります。
私はこれを知らずに動画を見ながら一文字一句写経してしまったのですが、最初のコードはありものを使った方が早く進められるかもしれません。
■HTMLを整えた後にCSSを入力していく
動画の1:12あたりから後半部分のCSS装飾へ入ります。
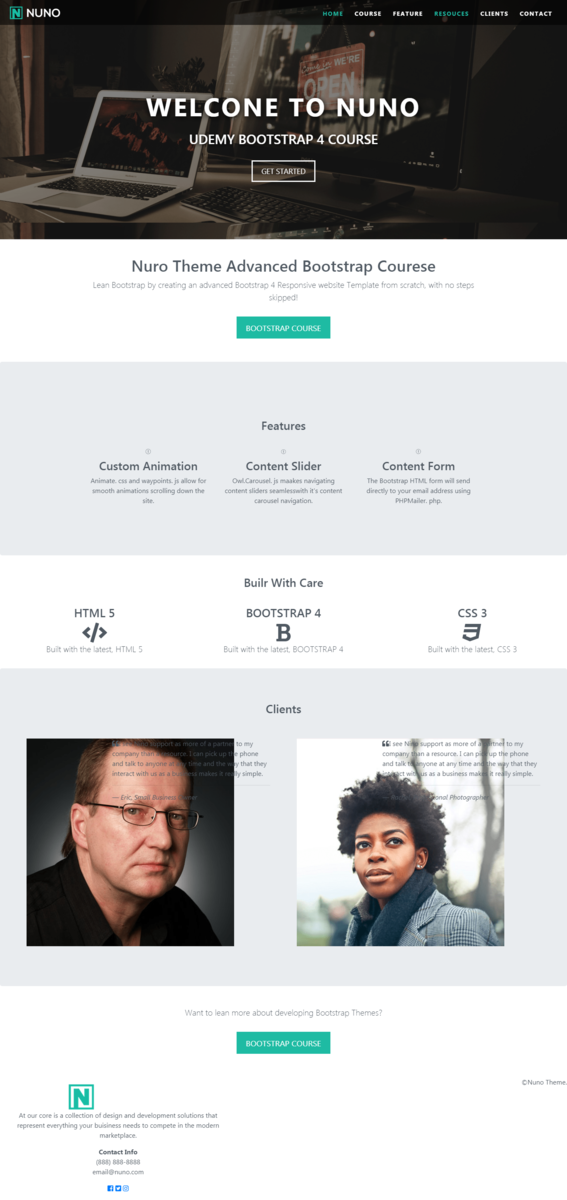
この時点でのページ表示はこんな感じでした。

■HTMLがほぼ整ったらCSSで装飾&調整を。

ちなみにレスポンシブはこんな感じ…!
一部アイコンが「?」になっていたり、「contact info」の字体がおかしかったりしますが、とりあえず完走…。

□時間管理 デイトラ16日目
前回までで累計47時間
・5月22日夜 30分
・5月23日夜1時間半 (1:18まで終了)
・5月28日昼1時間半
終了…!
デイトラ16日目の作業時間は
「3時間半」でした!!
累計50時間30分。
まだまだがんばるぞ…!!!
□コードメモ
blockquote…引用、転載ということを示すタグ
cite…作品のタイトルを表し、斜体で表示される
©…HTMLで@を表示させる
以上