【DAY21.おまけ】「Tips」より、商用利用OKの画像サイト!(30DAYSトライアル)
むぎです。
■30DAYSトライアル Tipsをやります!
【コーディング初心者のためのTips】
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月25日
ポートフォリオやサイト作るとき、画像探しに困りますよね。
無料画像を探すなら『O-DAN』がオススメ。
✅商用利用可の画像のみを
✅32のフリー素材サイトから
✅日本語で検索可能
海外のフリー素材サイトはここで一括検索できます
👉https://t.co/UEZEJSlTY1 pic.twitter.com/qc2heG8XDm
【コーディング初心者のためのTips】
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月25日
O-DANは自動翻訳で海外サイトを検索してるので、日本の写真は出てきません。浴衣の写真がほしくて『夏祭り』と打つと、海外の『Summer Festival』の写真が出てきます笑
日本の無料画像がほしい場合は『タダピク』で検索しましょう👍
👉https://t.co/QTQoKdn7tw pic.twitter.com/jRTDhMJdl9
商用利用OKの 画像はスキマ
時間にスマホで保存をするようにしています。
いざサムネイルをつくる!という時など、ある程度ストックしてあると楽ちんですよね~!!
【DAY21.】「モデルを決めて、実在するお店のLPを作ってみよう①」をやってみた(30DAYSトライアル)
むぎです。
■30DAYSトライアル DAY21.をやります!
DAY21. 『モデルを決めて、実在するお店のLPを作ってみよう①』
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月28日
サイト制作用のテンプレートを利用して、実在するお店や会社のLPを作っていきます💻
ここからが本当の実践編です。
『勉強する人』から『作る人』になりましょう‼️https://t.co/K6VBmIXoOm#30DAYSトライアル #30DAYSトライアル課題
ところでこの言葉めっちゃ身に染みたわ~…
「自信がないので、もう少し勉強してから…」といつまでも勉強を続けてしまう方が多いですが、自信の付け方が逆です。
プログラミングだと、Progate→挫折→久しぶりにProgate復活→また挫折→・・・みたいなところでループしてる方が多い原因もこれ。
いつまでも練習しててもダレるだけですし、ステータスはずっと『勉強中』のままです。客観的にみたときの状況は何も変わりません。
練習だけしててもダメ!仕事にしなくてはね!!!
その通りだと思います。
progate→挫折→progate→…と言う流れにまんまはまりそうな私ですよ…笑。
■実店舗の候補だし
近所の店舗、実店舗など、実際のお店のLP作成が重要…!
候補として挙がってきたのは
・コワーキングスペース
・ウェディングアルバム制作会社のサイト
・居酒屋(ぐるなびのサイト、自ショップサイトあり)
・ベーグル屋
・カフェ
・イタリア料理店
この辺です。
選定のポイントとして
実績になりそう&あわよくば買い取ってくれそうなところを検討するのが難しいです…。
仮想サイトにしようか…。
でもショーへ―さんのこの言葉が思い出される。
100回の練習より、たった1回の本番をこなす方がどれだけ自信になることか。
自信と実績、その両方を手に入れるには、勇気を出して本番にトライするしかないんです。
考えがとっ散らかってしまい、私はコミュニティサロンでも質問しました。
ここでちょっとご質問なのですが、実際に転がっているLP案件はどんなものが多いのでしょうか~。
ポートフォリオにするなら、今後提案していく案件に近い業態がいいのかな~と思っております。・ランサーズを見るとサプリ、コスメ、病院などのLP案件募集が多いな~と感じます。
・近隣店舗でHPがないところ…となると、やはり病院系が多いです。
・普段よく目にするのは単発イベントや食品のLPかな~と思うのですが。あとは、近隣のカフェやパン屋さんなどを見ていると、既にHPはあるものの、見た目が少し古い…(10年くらい前から更新されていなさそう)なんかは売り込みに行きやすいかもしれないのですが、もろもろの移行手続きなど技術が追いつかなさそう。
今、練習用LPで検討しているのは、
・HPがないコワーキングスペース
・公式サイトが古いベーグル屋さん(素材が少なさそう)
・公式サイトが古い居酒屋(ぐるなびのページはしっかりしています)
・ウェディングカメラマンのサイト(知り合いなので素材くださいとか頼みやすい。でも既にすごく動きのあるサイトをお持ち)あとはテンプレとの相性もありますかね…。
と、いろいろ考えた末、「コワーキングスペース」のサイトを練習してみることにしました。
HPがないこと、通う頻度が高いこと、画像素材があることなどがポイントでした。
少し着手して進んだら、「れ、練習してもいいですか…?」って聞いてみようと思います(ドキドキ)
名刺とかいるかな…?いらないかな…?
■初日の3~5時間は実店舗の選定とテーマ選定
候補を絞り込むのと、どのテーマにしてどんな構成にするかを考えるので1日が終わりました…笑
ちなみにカンプはこんな感じ。
(とってもお粗末かもしれませんけど、わたしなりにがんばっていますよ…)

あ、スペルミスがある…!汗
■3日くらいでできました!
ようやく読み解けるようになってきたかな…。
■マルチスクリーンにするときに今までは左右に分けていたのですが、それだとレスポンシブが反応してしまって、要素の県書がうまく見えない笑
上下に分けるようになって少し快適になりました。
デュアルモニターにしたいな~!!
■怒涛の修正
その後、オンラインコミュニティで先輩から
・レスポンシブデザインがないところがある
・スマホで見た時のフォントサイズが気になる
・改行の位置が気になる
といったフィードバックを頂けました。
そして怒涛の修正!
第1弾も自分なりに納品を前提として作成したつもりでしたが甘かったですね…。
フォントサイズ、@mediaのCSS、改行…
などなど、修正の方が時間かかりました!
【修正箇所メモ】
・Noindexつけた
・全体のfont-sizeのレスポンシブデザイン追加
・折り返し位置の修正(spanとinline-blockで修正)
・gmapのレスポンシブ追加(width 100%など)
・accessの折り返し位置の修正(li→ddに)
そしてできあがった!


いやぁ、がんばった!
まだまだではありますが、ちょっとずつ自信につながっていきます。
■分からなかった点
【言語~】
言語ってテンプレだとenになっているけど、勝手にjaにしていいものなのか。
そしてjaにしたところで何が変わるのか分からない笑。
【バージョンはその都度保存するべき…?】
htmlとかcssを修正していく過程で、今までのデータはどうやって残していますか?
現状、とにかく上書きを重ねている&修正したところをコメントアウトしたり
しているがどうしたらいいものか。
仕事している場合、「やっぱ前のに戻して」みたいな指示もあり得ると思う
→これについてはgitが良いと教えてもらったので、隙間時間にググっていきたいと思います。
■時間管理
デイトラ21日目
前回までで57時間
今回まででなんと92.5時間!
どんだけ時間をかけてるね~~~ん笑
■一言
とりあえずググる!というのがなんとなくわかってきた。
ググる=辞書を引くに似ている気がする。
【DAY20.】「自分のポートフォリオサイトを作ろう①②」をやってみた(30DAYSトライアル)
むぎです。
■30DAYSトライアル DAY20.をやります!
DAY20. 『ポートフォリオを公開しよう』
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月26日
今日はサーバー契約・ドメイン取得・FTPクライアントソフトのインストールを完了し、実際にDAY19までに作ったポートフォリオを公開してみましょう☺️
ついにネット上に「成果物」公開です‼️https://t.co/i2EvnFElcv#30DAYSトライアル#30DAYSトライアル課題
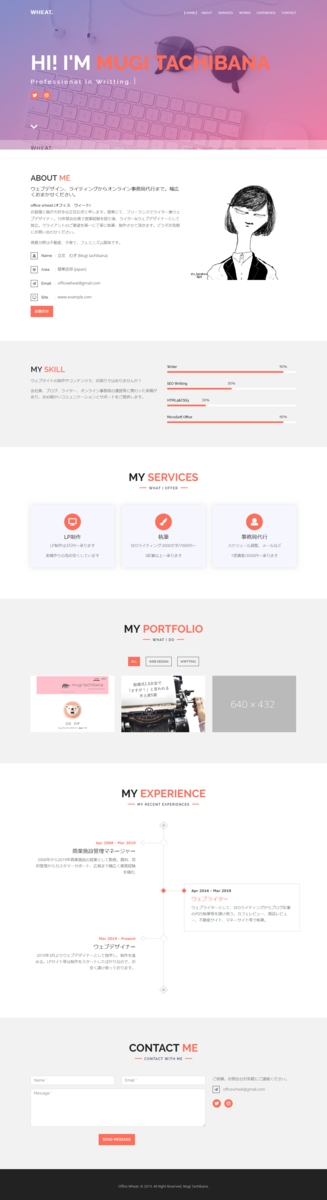
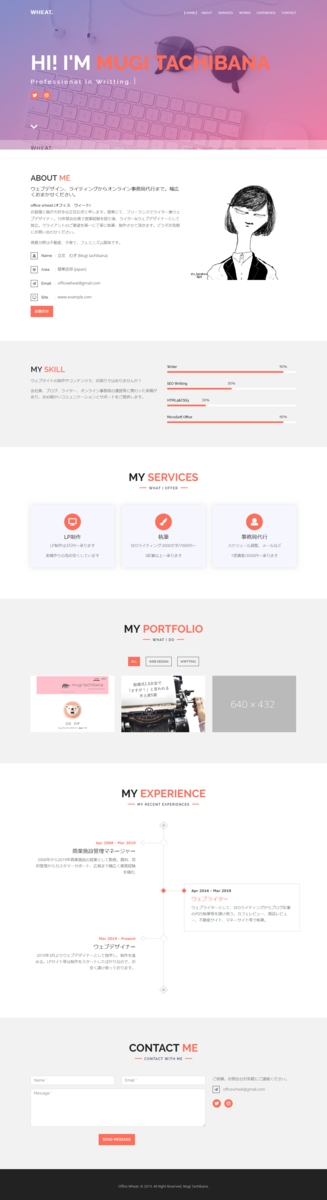
いよいよポートフォリオサイトの公開~!!
ハイ、できましたよ~!!!
ツイッターカードの設定もしたのですが、画像がうまく表示されませんでした…。
(これは今後しらべる…)
昔取得したドメインでしたが、問題なく使えてよかった…。
htpps化もしないとだけどとりあえずOK~!!

■分からなかった点
「my portfolio」の画像をクリックすると飛ぶページがあるのですが、そのhtmlのsheetがみつからなくて結局編集できなかった
「問合せ」ページのクリック先が編集できなかった
→おそらくHTML&CSSではできないと思われ。
progateで他も履修せねばだなぁ…。
「問合せ」をクリックしたらpage scrollしてほしいのだが、固定しているheaderがかぶって変な位置にきてしまう。
□時間管理 デイトラ18、19日目
前回までで累計51時間30分
今回までで累計勉強時間は57時間になりました!
デイトラ18.9日目の作業時間は
「5.5時間」でした!!
累計57時間
まだまだがんばるぞ…!!!
以上
【DAY18.19.】「自分のポートフォリオサイトを作ろう①②」をやってみた(30DAYSトライアル)
むぎです。
■30DAYSトライアル DAY18.19.をやります!
DAY18. 『HTMLテンプレートを使ってみよう+自分のポートフォリオサイトを作ろう①』
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月24日
DAY18から、スキルアップ中心の課題から『制作物の具体的なアウトプット』にシフトします👍
詳細は記事にまとめたので、そちらをご覧ください。https://t.co/mTE5EE1n0k#30DAYSトライアル#30DAYSトライアル課題
DAY19. 『自分のポートフォリオサイトを作ろう②』
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月25日
今日の作業としてはDAY18の続きです。新しい課題はないので、HTMLテンプレから効率的に学習する方法とメリット・デメリットを解説しました👍https://t.co/A6NkRq5QNN#30DAYSトライアル#30DAYSトライアル課題
というか、DAY18.19.はポートフォリオサイトの作成。
テンプレートをDLして、編集します。
私はTasoというテンプレートを購入。
18ドルくらいでした。
(こういう領収書もためておかないとなぁ…)
■出来上がったポートフォリオサイトはこれ

■分からなかった点
「my portfolio」の画像をクリックすると飛ぶページがあるのですが、そのhtmlのsheetがみつからなくて結局編集できなかった
「問合せ」ページのクリック先が編集できなかった
→おそらくHTML&CSSではできないと思われ。
progateで他も履修せねばだなぁ…。
「問合せ」をクリックしたらpage scrollしてほしいのだが、固定しているheaderがかぶって変な位置にきてしまう。
□時間管理 デイトラ18、19日目
前回までで累計51時間30分
今回までで累計勉強時間は57時間になりました!
デイトラ18.9日目の作業時間は
「5.5時間」でした!!
累計57時間
まだまだがんばるぞ…!!!
以上
【DAY17.】「HTML5/CSS3/Bootstrap4の復習」をやってみた(30DAYSトライアル)
むぎです。
■30DAYSトライアル DAY17.をやります!
というか、DAY17.は特に課題無しで復習って感じですね…。
DAY17. 『HTML5/CSS3/Bootstrap4の復習』
— ショーヘー@Webエンジニア (@showheyohtaki) January 23, 2019
DAY13〜16まで、Bootstrap4を使ったビジネスLP制作を進めてきました。
インプット多めだったので、本日はその復習に当てましょう👍
ついでに学んだことをツイートやブログでアウトプットしてみて下さい‼️#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/bB1lEFXrrr
トライアルにちょろちょろはさんでいるTipsがとても有益だということに今更気づくという…。
Flexとかレイアウトがちんぷんかんぷんでしたが、これを見て少しすっきりしたであります。
もちろんpdfシートは印刷しました…!
spanとclassの違いや、idの使い方など、おさらいになりました。
【コーディング初心者のためのTips】
— ショーヘー@Webエンジニア (@showheyohtaki) January 23, 2019
idとclassの使い分け
✅ id:1つのHTML内で同じid名を使えない
✅ class:何回でも同じclass名を使ってOK
idは1つのHTML内で一意です。
その特性を利用し、ページ内リンクにはidを使います👍
参考リンク2つ👇https://t.co/rLZp6FgRWAhttps://t.co/5WnwxE3oqw
ちづみさんのpositionについても超わかりやすい…!
【コーディング初心者のためのTips】
— ショーヘー@Webエンジニア (@showheyohtaki) January 22, 2019
初心者必見‼️つまづきやすい『position』の超わかりやすい解説画像です☺️
これ見ればpositionで悩むこともなくなるはず👍 https://t.co/A9s02tn8VA
□時間管理 デイトラ17日目
前回までで累計50時間30分
・5月28日夜1時間
終了…!
デイトラ17日目の作業時間は
「1時間」でした!!
累計51時間30分。
まだまだがんばるぞ…!!!
以上
【DAY16.】「Bootstrapを使ってビジネスLP制作③」をやってみた(30DAYSトライアル)
むぎです。
■30DAYSトライアル DAY16.をやります!
DAY16. 『Bootstrapを使ってビジネスLP制作④』
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月22日
DAY15から引き続き、HTML5/CSS3/Bootstrap4でのサイト制作です💻
勉強時間を長めに取れるかた向けの勉強法も書いてるので、余裕があればぜひトライを☺️‼️
課題詳細👉https://t.co/ubW21Iozpt#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/Vt5YGpica2
このTips分かりやすい!
こういう分け方の概念があまりないからコーディングしててもほわほわしていたのかも…!
雑で申し訳ないけど例えばこう言う感じ! pic.twitter.com/x2jepw8ChH
— すー@マークアップエンジニア(Rails勉強中) (@belltreeWeb) 2019年1月21日
■課題:【Youtubeで学ぶ】Bootstrapを使ってビジネスLP制作④
引続き動画の残り半分を見ながらコーディングします。
DAY13.とDAY14.と同じ方が作者の動画です。
動画はこちら
ちなみにこの動画も商用利用OK(画像除く)とのことです。
■動画のSTARTER FILESをダウンロードする
動画の下にある「➢ STARTER FILES:」というリンクに、必要な画像や、HTML、CSSの最初のコーディングが書いてあります。
私はこれを知らずに動画を見ながら一文字一句写経してしまったのですが、最初のコードはありものを使った方が早く進められるかもしれません。
■HTMLを整えた後にCSSを入力していく
動画の1:12あたりから後半部分のCSS装飾へ入ります。
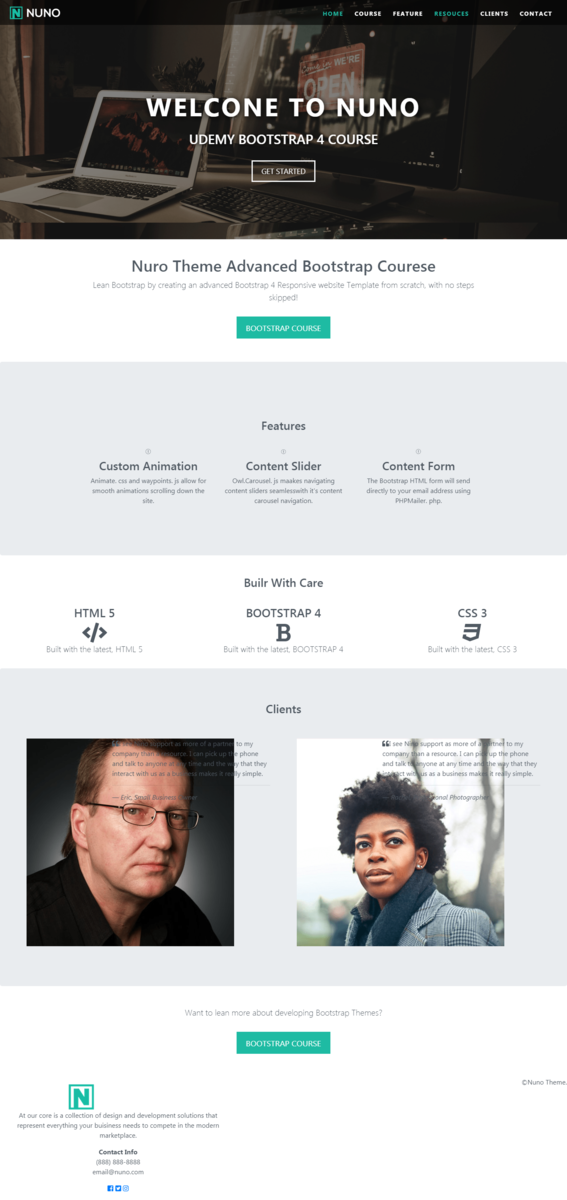
この時点でのページ表示はこんな感じでした。

■HTMLがほぼ整ったらCSSで装飾&調整を。

ちなみにレスポンシブはこんな感じ…!
一部アイコンが「?」になっていたり、「contact info」の字体がおかしかったりしますが、とりあえず完走…。

□時間管理 デイトラ16日目
前回までで累計47時間
・5月22日夜 30分
・5月23日夜1時間半 (1:18まで終了)
・5月28日昼1時間半
終了…!
デイトラ16日目の作業時間は
「3時間半」でした!!
累計50時間30分。
まだまだがんばるぞ…!!!
□コードメモ
blockquote…引用、転載ということを示すタグ
cite…作品のタイトルを表し、斜体で表示される
©…HTMLで@を表示させる
以上
【DAY15.】「Bootstrapを使ってビジネスLP制作③」をやってみた(30DAYSトライアル)
むぎです。
■30DAYSトライアル DAY15.をやります!
DAY15. 『Bootstrapを使ってビジネスLP制作③』
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月21日
今日でデイトラ開始からちょうど半分‼️
DAY15は、これまでの総集編としてHTML5/CSS3/Bootstrap4でのサイト制作です。Bootstrap編ももう少しで終わり🤗🎊
課題詳細👉https://t.co/cFJYpAh3yF#30DAYSトライアル#30DAYSトライアル課題 pic.twitter.com/6n0oLJGG9s
■課題:【Youtubeで学ぶ】Bootstrapを使ってビジネスLP制作③
DAY13.とDAY14.と同じ方が作者の動画です。
動画はこちら
ここでショーへ―さんが大事なコトが書かれている…!
「見本を確認するシーンで一度止め、自分ならどういうブロック分けをするか・クラスを付けるか頭の中で設計してから再生する、という方法で進めてみてください👍‼️
ただ説明を見ながらその通りにコーディングするだけでは、いざ自分で作る段階になって「どうだったっけ?」状態になります」
ああ…本当にその通りです。自分で作るならどうするか、を念頭に置きながらコーディングしていかないと、いつまでたってもできるようにならなさそう…。
時間が少しくらいかかってしまっても仕方ないので、「自分でやるなら!?」をしっかり意識して頑張ります!
ちなみにこの動画も商用利用OK(画像除く)とのことです。
■動画のSTARTER FILESをダウンロードする
動画の下にある「➢ STARTER FILES:」というリンクに、必要な画像や、HTML、CSSの最初のコーディングが書いてあります。
私はこれを知らずに動画を見ながら一文字一句写経してしまったのですが、最初のコードはありものを使った方が早く進められるかもしれません。
■レイアウトを作成していく
まずHTML、CSS、javascript、Bootstrap、fontawesomeのSource Filesを整えていきます。
ここまでは画面に何も表示されないけど、何のソースを読み込んで作成するかを表すファイル。
(これ、自分で新しいサイト制作を始める時はこのまま使っていいのだろうか…?)
こちらHTMLファイル
こちらはCSSファイル
CSSはレスポンシブに関するサイズのメモのみになっていますね。
■レイアウト作成
実際自分がサイト作成するときにどのように作成していくのか…?
ということを念頭に置きながら進めていきましょう!ハイ!頑張ります先生!
ここ以下は本当に自分向けのメモです…。▼▼▼
□ナビゲーションバーを固定する
Bodyタグの中にscrollを入れ込む
□セクション分けする
このようなsectionを
Home,Features,Resouces,Clients,Contactの5つ分作成する。
それぞれにStartとEndのSectionを作成する。
id属性を与える。
また、Home以外はoffsetというクラスにする。
※ここで classと idの違いがわけわからなくなってしまいました。
こちらの記事を参考にしました。
□Navigationを作成する(HTML)
・Home Sectionの中にNavigationを作成する
・ハンバーガーメニューを作成する
spanタグにクラスを与えて(navbar-toggler-icon)作成する
・Navigationの項目をliタグで作成
※つまづいたこと
・コードのダッシュが一つ抜けただけで全然先にすすめなかった
・bootstrapのcssファイルがきちんと読み込めていなくて一からやりなおし。
うまく反映されないときはBootstrapが読み込めていないことがあるのだな。
□Start Landing Page Sectionを作成する
□Landing Pageのテキストを作成する
□ボタンを作成する
□Late fontをダウンロードする
グーグル検索してページを開き、「@inport」をコピーしてcssシートのテキストエディタへ貼り付ける
<style>タグはいらない
□CSSでフォントを設定する
「Specify in CSS」のコードをコピーしてcssへペースト(bodyタグに)
□CSSでNavigationを整える
高さ、大きさ、カラーなどを指定する
□div id="course"をコーディングする(HTML)
ここ少し意味が分からなかったのですが、おそらく、おそらくですが…
Navigationが固定されているので、スクロールした時きれいに見えるように余白をそろえるということかな?と思いました…。
h1はパラグラフテキストを入力する
□ボタンを作成する
~ここ以降力尽きてメモ消失~
■ググったよメモ
「emとrem」
remとかemとかなんかサイズの単位だっけ…?と思いつつぼんやり使っていました…。
ブラウザによってfont-sizeがばらばらになってしまうため、親要素に対してサイズを決める単位なのですね。
remかemかはっきり使い分けていない場合もあるのですねぇ…。
https://qiita.com/butchi_y/items/453654828d9d6c9f94b0
https://yu8mada.com/2018/08/09/the-difference-between-em-and-rem-in-css/
■コードメモ
scrollspy…ナビゲーションで今どのページがビューポートでアクティブ化を示す。
uppercase…大文字
!important…優先順位の変更
z-index…重なりの順序を指定。加須が大きいほど手前に来る
■DAY15.デイトラ15日目の作業報告
作業時間:7時間(1週間くらいかかってしまった…)
累計作業時間:47時間
ほんと、時間がかかります…。先が見えない…涙
ちなみにここまでできましたぞ…!
(font-awesomeが表示されてないんです…!涙)

余りに目が疲れるのでソフトコンタクトレンズをやめました…
正確には、コーディングの日はメガネに変更。
ブルーライトカットの軽いメガネも新調しました。
目は大事…!
目が疲れると資料句が悪くなるし、まぶたが一気に痩せてしまいます…!
オンラインコミュニティでみんながブルーライトカットメガネと、あずきのホットマスクをおすすめしてくれて、教えてくれて助かりました…!
電動のホットアイマッサージャーもあるらしくて気になりすぎます…!