【DAY21.】「モデルを決めて、実在するお店のLPを作ってみよう①」をやってみた(30DAYSトライアル)
むぎです。
■30DAYSトライアル DAY21.をやります!
DAY21. 『モデルを決めて、実在するお店のLPを作ってみよう①』
— ショーヘー@Webエンジニア (@showheyohtaki) 2019年1月28日
サイト制作用のテンプレートを利用して、実在するお店や会社のLPを作っていきます💻
ここからが本当の実践編です。
『勉強する人』から『作る人』になりましょう‼️https://t.co/K6VBmIXoOm#30DAYSトライアル #30DAYSトライアル課題
ところでこの言葉めっちゃ身に染みたわ~…
「自信がないので、もう少し勉強してから…」といつまでも勉強を続けてしまう方が多いですが、自信の付け方が逆です。
プログラミングだと、Progate→挫折→久しぶりにProgate復活→また挫折→・・・みたいなところでループしてる方が多い原因もこれ。
いつまでも練習しててもダレるだけですし、ステータスはずっと『勉強中』のままです。客観的にみたときの状況は何も変わりません。
練習だけしててもダメ!仕事にしなくてはね!!!
その通りだと思います。
progate→挫折→progate→…と言う流れにまんまはまりそうな私ですよ…笑。
■実店舗の候補だし
近所の店舗、実店舗など、実際のお店のLP作成が重要…!
候補として挙がってきたのは
・コワーキングスペース
・ウェディングアルバム制作会社のサイト
・居酒屋(ぐるなびのサイト、自ショップサイトあり)
・ベーグル屋
・カフェ
・イタリア料理店
この辺です。
選定のポイントとして
実績になりそう&あわよくば買い取ってくれそうなところを検討するのが難しいです…。
仮想サイトにしようか…。
でもショーへ―さんのこの言葉が思い出される。
100回の練習より、たった1回の本番をこなす方がどれだけ自信になることか。
自信と実績、その両方を手に入れるには、勇気を出して本番にトライするしかないんです。
考えがとっ散らかってしまい、私はコミュニティサロンでも質問しました。
ここでちょっとご質問なのですが、実際に転がっているLP案件はどんなものが多いのでしょうか~。
ポートフォリオにするなら、今後提案していく案件に近い業態がいいのかな~と思っております。・ランサーズを見るとサプリ、コスメ、病院などのLP案件募集が多いな~と感じます。
・近隣店舗でHPがないところ…となると、やはり病院系が多いです。
・普段よく目にするのは単発イベントや食品のLPかな~と思うのですが。あとは、近隣のカフェやパン屋さんなどを見ていると、既にHPはあるものの、見た目が少し古い…(10年くらい前から更新されていなさそう)なんかは売り込みに行きやすいかもしれないのですが、もろもろの移行手続きなど技術が追いつかなさそう。
今、練習用LPで検討しているのは、
・HPがないコワーキングスペース
・公式サイトが古いベーグル屋さん(素材が少なさそう)
・公式サイトが古い居酒屋(ぐるなびのページはしっかりしています)
・ウェディングカメラマンのサイト(知り合いなので素材くださいとか頼みやすい。でも既にすごく動きのあるサイトをお持ち)あとはテンプレとの相性もありますかね…。
と、いろいろ考えた末、「コワーキングスペース」のサイトを練習してみることにしました。
HPがないこと、通う頻度が高いこと、画像素材があることなどがポイントでした。
少し着手して進んだら、「れ、練習してもいいですか…?」って聞いてみようと思います(ドキドキ)
名刺とかいるかな…?いらないかな…?
■初日の3~5時間は実店舗の選定とテーマ選定
候補を絞り込むのと、どのテーマにしてどんな構成にするかを考えるので1日が終わりました…笑
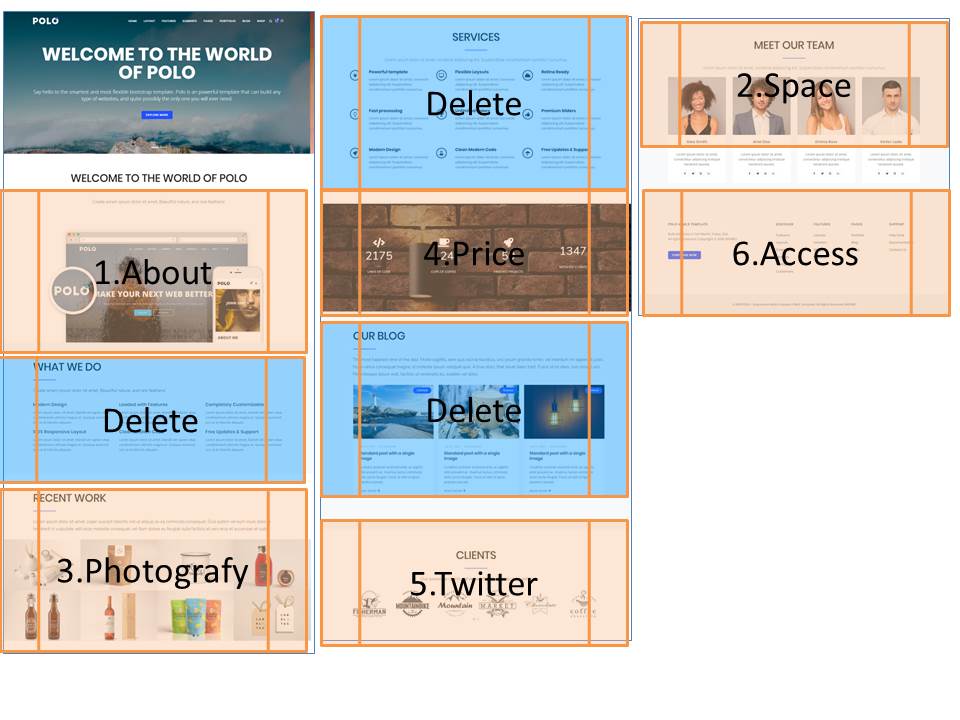
ちなみにカンプはこんな感じ。
(とってもお粗末かもしれませんけど、わたしなりにがんばっていますよ…)

あ、スペルミスがある…!汗
■3日くらいでできました!
ようやく読み解けるようになってきたかな…。
■マルチスクリーンにするときに今までは左右に分けていたのですが、それだとレスポンシブが反応してしまって、要素の県書がうまく見えない笑
上下に分けるようになって少し快適になりました。
デュアルモニターにしたいな~!!
■怒涛の修正
その後、オンラインコミュニティで先輩から
・レスポンシブデザインがないところがある
・スマホで見た時のフォントサイズが気になる
・改行の位置が気になる
といったフィードバックを頂けました。
そして怒涛の修正!
第1弾も自分なりに納品を前提として作成したつもりでしたが甘かったですね…。
フォントサイズ、@mediaのCSS、改行…
などなど、修正の方が時間かかりました!
【修正箇所メモ】
・Noindexつけた
・全体のfont-sizeのレスポンシブデザイン追加
・折り返し位置の修正(spanとinline-blockで修正)
・gmapのレスポンシブ追加(width 100%など)
・accessの折り返し位置の修正(li→ddに)
そしてできあがった!


いやぁ、がんばった!
まだまだではありますが、ちょっとずつ自信につながっていきます。
■分からなかった点
【言語~】
言語ってテンプレだとenになっているけど、勝手にjaにしていいものなのか。
そしてjaにしたところで何が変わるのか分からない笑。
【バージョンはその都度保存するべき…?】
htmlとかcssを修正していく過程で、今までのデータはどうやって残していますか?
現状、とにかく上書きを重ねている&修正したところをコメントアウトしたり
しているがどうしたらいいものか。
仕事している場合、「やっぱ前のに戻して」みたいな指示もあり得ると思う
→これについてはgitが良いと教えてもらったので、隙間時間にググっていきたいと思います。
■時間管理
デイトラ21日目
前回までで57時間
今回まででなんと92.5時間!
どんだけ時間をかけてるね~~~ん笑
■一言
とりあえずググる!というのがなんとなくわかってきた。
ググる=辞書を引くに似ている気がする。